7 Best Charts for Income Statement Presentation & Analysis

Income statement that is also often called Profit and Loss (P&L) statement is one of the core financial reports. It shows how much profit is the company making and how this profit is created. If you need to present specific insights or findings based on the income statement with others, you need to choose the best income statement chart or visualization. Ideally, the one that will present your point to your audience in the most efficient manner.
This article covers the best seven charts for income statement visualization based on my experience. Each chart is presented using the same real-life P&L, and I also added a summary of strengths and weaknesses at the end of each chapter.
There is not one single best chart or visualization to present or analyze an income statement that will cover all situations and needs. Choosing the right income statement chart to communicate your point is dependent on your specific situation, your priorities, and also your audience. Do you want to share a general overview of how the company makes a profit with investors, or do you want to do detail drill down into expenses for the session with your CFO?
Choosing the right profit and loss statement chart is similar to taking a picture of something to share with others. Let’s say you want to take a picture of your living room. How do you approach it? You have to make some choices about what is the purpose of your photo, what you want to focus on, and with whom you want to share it.
Sometimes a panoramic view of the whole room is what you need. Sometimes you will need a detailed picture of your new lamp or your floor pattern to share with your colleague or friend, and sometimes you will need a bird’s eye view floor plan with technical annotations for your architect or contractor. To sum up, you need to adjust it to a particular situation and audience.
If you want to share your income statement chart instead of a picture of your living room, you face similar challenges. There are many ways to do it, but that does not mean you can just randomly choose one of them. You need to adjust it to the situation and your audience.
Below you can find seven best charts for income statement presentation and analysis that I based on my experience and which should cover most of the situations. All the examples below show the income statement of Alphabet Inc (holding company of Google).
For each chart, I try to explain in which situation I would use it and why. If you are in a hurry, you can just skim through the chart examples and strength & weakness summary that I included at the end of each chapter.
🔵 Chart #1: Sankey Diagram for Big Picture Profit & Loss Statement Overview
Sankey diagram is my favorite chart for a high-level overview of the income statement as a whole. The flow concept is very natural, and even though the chart is not so widely used in practice, it is very easy to understand.
The power of this graph is that it shows both the profit & loss statement items and also the relationship between them. It doesn’t show only the values but also how the profit is created. So if you want to visualize income statement in a way that most closely resembles what income statement actually is, this is a way to go.

Sankey chart is perfect for high level and medium level overview. However, you cannot overdo it with details. Similar to many other charts, if you want to show 20 different revenue categories and another 20 different expense categories, using a Sankey diagram is not a good idea. So for internal full detail P&L that is not usually shared publicly with investors, you probably need to choose something else.
But you can still use it internally to compare different business segments or product P&Ls and have an overview of how they are similar or dissimilar. It is not something I would use for weekly or monthly tracking, but it is more for a big picture comparison that is handy to have ready for some strategic discussions about different products and segments.
Key highlights of the Sankey diagram are understandability and a high-level overview of P&L relationships. For the same reasons that I just mentioned, Sankey is not a very good tool for analytical deep-dives into individual parts of P&L.
Another quite problematic issue is when you need to visualize the P&L of a company or business segment that is loss-making. It is solvable, by showing this loss as inflow with some distinct color, but it complicates Sankey’s otherwise natural and straightforward flow.
Sankey diagram also does not work well for showing trends in time and differences between periods. At least not in its standard form. It might theoretically be well-positioned to be used to show differences between periods, but doing that does not work well because of the weakness mentioned above.
There are issues with visualization of losses or negative changes in revenues and positive changes in expenses. I think with some effort, we can solve it, but it is a design challenge to do it in a way that does not destroy Sankey’s natural” flow, which is the main reason why to use the Sankey diagram in the first place.

Strengths of Sankey diagram for Income statement visualization:
- Great for high/mid-level overviews of the whole income statement
- Great for bird’s eye view comparison of different businesses or business segments.
- Sankey’s flow visualization is easy to understand even by the non-finance audience
Weaknesses of Sankey diagram for income statement visualization:
- The natural flow pattern does not work well for visualizing losses. (It can be done, but can but ease of understating suffers)
- Not very good for detailed comparisons across several years or for trend analysis, smaller differences doesn’t pop up.
- Weak support by most popular business intelligence tools.
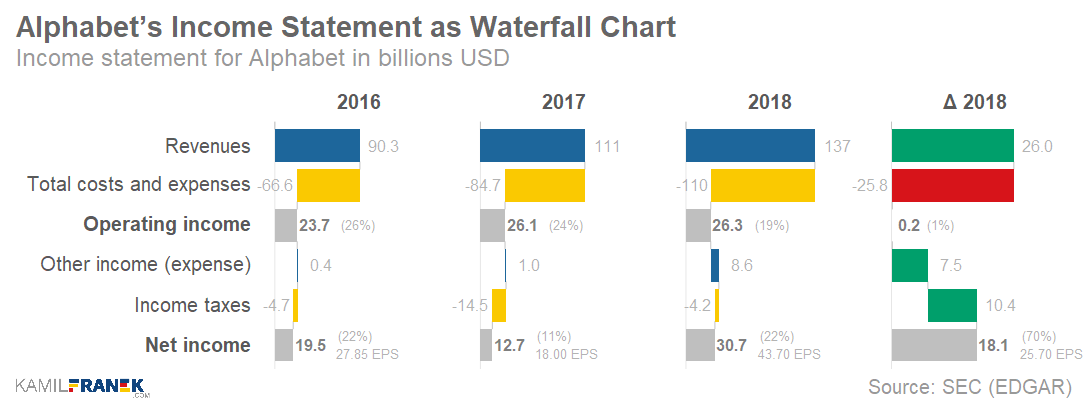
🔴 Chart #2: Waterfall Chart for High-Level Income Statement Overview and Change Analysis
Visualizing an income statement with a waterfall chart can be used in similar situations, as we discussed for the Sankey diagram. But the waterfall chart is probably for a more “ nerdy” audience. Its power is that it shows incomes statement in its entirety.
It shows well both the P&L items and also how they flow together into net income. It is also easy to see the proportions of different revenue items or expenses to each other. This makes it an excellent choice for overall overviews of the full income statements and also for comparison of different business or business lines.

Unlike a Sankey diagram, a waterfall chart has no issue with visualizing losses, and therefore it is great also for showing differences between periods or differences between budget and actuals. It shows both differences on item level and also how these differences add on top of each other or offset each other to get the net income.
The examples above and below show only one column of differences between periods, but by showing differences for each year waterfall chart becomes quite a powerful tool for difference analysis deep dives.
Generally, a waterfall chart is built for and widely used for explaining differences. However, it is more commonly used in its horizontal format. Here I simply hacked it to use revenue as a start and net income as an end, so it explains how we get from revenue to net income.
Although a waterfall graph is good at visualizing differences, it sucks in visualizing trends for items in time. Unless there is a big difference or jump, it is hard to see smaller changes.
A few years ago, I wrote a post solely about waterfall charts and their advantages to visualize an income statement. I recommend you check it out. I even created a short teaser video for it :-).
The waterfall chart is probably is not the chart that I would use for presenting the income statement to the audience that is not accustomed to seeing financial reports. But for people that are used to financial reports, the waterfall chart is very familiar, because it shows data is similar grid as traditional table format of an income statement.

Strengths of waterfall charts for Income statement visualization:
- Very good choice for full income statement overviews
- Great for bird’s eye view comparison of different businesses or business segments.
- Nicely visualizes also differences between periods or differences between actuals vs. budget.
- Familiar format for people familiar with financial statements
Weaknesses of waterfall charts for Income statement visualization:
- Not very good for detailed comparisons across several years or for P&L trend analysis. Smaller differences don’t pop up.
- It is not a great choice for the audience that is not familiar with financial reports.
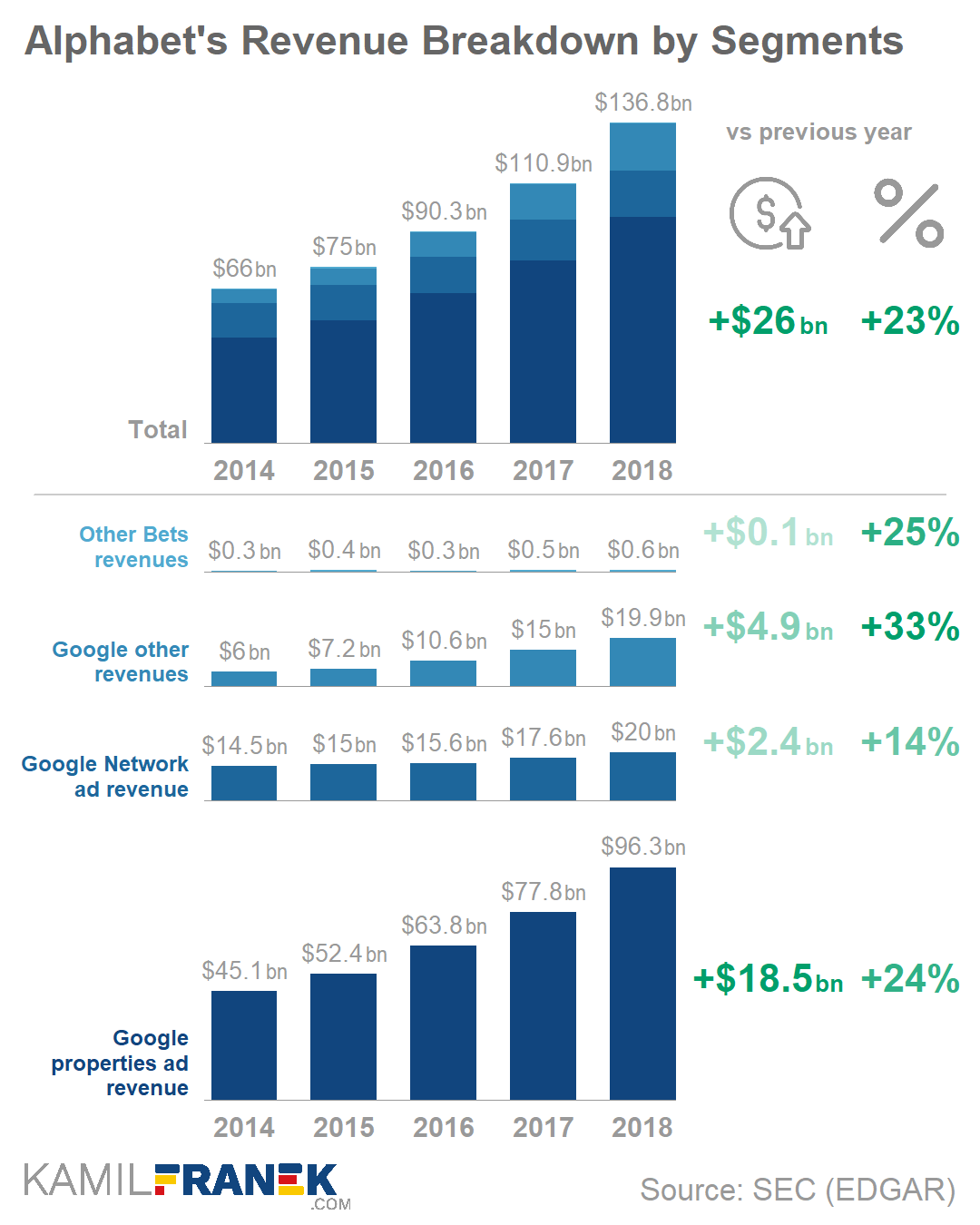
⚪ Chart #3: Small Multiple Bar Charts for P&L Trends & Breakdowns
In terms of income statement visualization, bar charts are great for showing trends & changes in time and also a proportion of different items between each other.
The most popular way based on what I have seen elsewhere for showing revenue or expenses breakdown to individual parts, are stack bar charts (similar to what you might see as the top part in my example below). I am not particularly fond of them to break down one item to its parts because although they technically show all the categories, it is tough to see the individual components and analyze them.
Even if you follow the best practices and do not overdo it with numbers of categories in the stack bar charts, the only trend that you can clearly see in it is a trend of the total bar and trend of the first category.

Therefore my approach for revenue and cost breakdowns, and their trend analysis does not rely on a stacked bar chart. I use it in a chart mainly to show a trend for the total value. What I prefer instead, is to use small multiple bar charts of each item I want to analyze or visualize. Since all chart axis are on the same scale, it is relatively easy to visually compare different items between each other and also trends of individual items in time.
To make the difference between bars even more explicit for the last period, which is often the one we need to focus on, I prefer to see it in the chart as numbers both in an absolute and relative way. In the example above, I also change the intensity of the text color based on how significant the change is. This helps to highlight the most prominent changes by pushing the smaller ones into the background by using a lighter color.
To sum up, the example chart above with a combination of bar charts and differences is, in my view, a good approach to look at one part of P&L in detail and break it down. We can then see what parts of total revenue or expenses are driving the changes and what are the fastest/slowest growing parts both in relative and absolute terms.
It is like a zoomed photo that gives far better detail but at the expense of losing the connection of how these items influence the total P&L.
Strengths of small multiple bar charts for income statement presentation:
- Very well shows trends both for total (top chart) then also within each item (bottom part)
- Very well shows the proportion of all items between each other.
- The right side table with absolute and relative differences helps with the identification of the main drivers of changes both in a relative and absolute way.
- An easy to read visual: Its focus on one item using a simple bar chart makes it easy to read even for users not familiar with financial reports.
Weaknesses of small multiple bar charts for income statement presentation:
- We are looking only at one part of P&L. All other items are out of focus.
- Does not include %shares values
⚫Chart #4: Stacked Area Chart for % P&L Trends & Breakdowns
Stock area chart, which shows % share of individual items on total revenue or expenses, is a chart that very well complements previous chart #3. It shows the same thing but as a percentage share.

I like this chart because it makes the percentage share more explicit and an area chart is useful for showing the trends in time too. I don’t usually feel the need to break it down to individual charts to see the trends. If you do not overdo it with categories, it works just fine.
However, one has to be careful about an interpretation of the trends in this chart. It should always be used together with a chart that also shows absolute changes. I perceive this chart as a magnifier of relative shares that is not so obvious from the previous chart #3, but by itself, it can be confusing to figure out what is happening. Is share increasing because the particular item is rising more than the others or because it is decreasing less than the total? You can’t see this from the % area charts.
Above, you can see the area chart applied to two different splits of revenue. The total adds up to 100%. However, this does not have to be the case. For example, for visualizing expenses, I prefer to show it as % of revenue, which gives me the added benefit of seeing also operating margin as a white space at the top. You can also see that even though I am stretching the number of categories in the chart, it still works reasonably well.

Strengths of stacked area chart for profit & loss statement visualization:
- Nice fo visualizing proportions and their changes in time.
- Easy to understand
- If used for a share of expenses categories on total revenue, it also shows margin trends reasonably well.
Weaknesses of stacked area chart for profit & loss visualization:
- Shows selected P&L items separately out of the context of the whole p&L
- It can be confusing to interpret without absolute numbers.
🔵 Chart #5: Scatter plot of income statement (profit and loss) changes vs. the previous period
I have to admit I like scatter plots (or bubble charts) a lot. It is not an easy chart to digest, but if I should name one visualization that gave me over the years the most insights and “aha” moments, that would be scatter-plot. But there is a price for that because a scatter plot is not easy to read and understand. You cannot just skim through it. It requires a careful explanation of what relative position of each data point means.
In the context of income statement visualization, I like to use a bubble graph to break down revenue and expenses into individual items and show their relative and absolute growth on the x & y-axis. The size of the bubble represents the absolute size of the item.

The chart works well for showing what drives the changes from period to period (in the example above, it is a breakdown of expenses). When you look at the bubbles in the chart above, it shows from top to button the biggest drivers of expenses changes vs. the previous year.
I can also see on the horizontal axis relative growth of each item, and the size of the bubble gives me an idea of the relative importance of each item in total expenses. I also added a red dashed line that shows a relative growth of revenues.
As you can see in the chart, it nicely illustrates the issues that the company in the example has; all of the important expense items are growing significantly higher than revenues.
Strengths of scatter plot (bubble chart) of changes for income statement visualization:
- offers a detailed look at what drives the changes in revenue or expenses, both absolutely and relatively.
- Great for detailed income statement analysis & tracking.
Weaknesses of scatter plot (bubble chart) of changes for income statement visualization:
- As with any scatter plots in general, this chart is harder to understand and requires some getting used to.
- The chart is focused on one item, and that means that iT shows P&L items out of context.
🔴 Chart #6: Formatted Tables for Detailed Profit & Loss Statement Analysis
I know that a table is not a chart, but I will argue that if you design it correctly, it can be turned into a powerful visualization tool. Tables do not need to be boring and incomprehensible. You can use many different techniques to make information pop out more easily.
Tables are probably not as clear and explicit as other forms of visualizations (if done right), but compared to a standard chart, they also have many strengths.
One strenth of tables is that they are very popular and people are quite familiar with them. They are also incredibly versatile and scale well. What I mean by that is that table works for elementary things with few rows and columns and even for very complex ones where there are many rows and column which show the different dimension of the data.
For an income statement, there are many options for how to use tables. You can use it to show the full income statement and highlight trends by using inline sparklines like in the example below.

Another option is to use color formatting instead of sparklines, as shown below.

I prefer to use tables mainly for detail breakdowns of the income statement. The example below shows a table used to breakdown the full detailed income statement into individual rows and show both the value for each year and also absolute and relative differences for each year. I usually like to have one version done as % of total revenue. By adding conditional formatting to highlight the most significant values and changes, it helps to pinpoint the biggest changes for detailed breakdowns and analysis.


But although I like this table format for my own purposes, I would rarely use it in any presentation. It is an analytical tool, not a presentation tool. Unless you want to confuse people in a room or put them to sleep, chose something more focused. This table tries to show everything, but in your presentation, you should try to avoid that.
Strengths of formatted tables for income statement visualization:
- Very versatile visualization tool.
- Work well even for very detailed and dense data if properly enriched by color-coding or sparklines.
- Can show everything in one page which can be for some experienced users of income statement preferable to complex charts that become hard to read if you want to show the same level of detail
- Great for detailed dive-ins for analyzing a P&L.
Weaknesses of formatted tables for income statement visualization:
- The proportion of items are not so evident as from charts
- Complex tables with differences are great for analysts & other finance nerds, but it is not a good ideat to put it into your presentation for a more general audience.
⚪ Chart #7: Key metrics dashboard for P&L summary
As the last item in this list of the best charts, I chose to include a mini dashboard of the key metrics from the income statement. It is suitable for giving a quick overview of the crucial most popular metrics from an income statement. These are usually the metric that gets the most attention in earning updates.

It was designed to give you the first quick look at the key metrics and how it changed vs. the previous period both in absolute values of key metrics and as % of revenue (margins).
It is suitable for users who already know something about the company and structure of its income statement and are just interested in what happened in the last period and how key income statement metrics changed.
Strengths of Key metrics summary dashboard for income statement presentation:
- an excellent quick overview of key metrics and how they change compared to the previous period.
Weaknesses of Key metrics summary dashboard for income statement presentation
- offers only high-level numbers without too much detail what is behind them
🚫 Why I Ignored One Popular Income Statement Chart
Some of you might say that I have forgotten one popular chart that is quite often used for income statement visualization. The chart I am talking about is the “mirror” stack bar chart, which shows revenue as positive values and expenses as a negative value and also shows net income as a line. See the example below.

The truth is, I didn’t forget about it, I just don’t think that this chart belongs to the group of the best charts for visualizing and presenting income statement. Let me explain my reasons why I think this chart does not add too much value compared to other charts mentioned in this article.
- The first issue is the net income line. In the example above, which shows Alphabet P&L with quite a high margin, we can actually see some trend of net income in the chart, but for other companies, net margins are lower. For companies with smaller margins, the net income line becomes nearly invisible compared to the size of the revenue stack bars, and the trend becomes hard to see. That raises the question of why we have this line there at all. If we want to show net income trends, we can find a better chart for that.
- In some cases, this problem of the “invisible” net income line is “creatively” solved by showing net income line charts on the secondary axis, which makes things even worse. If you are using a secondary y-axis with a different scale, you can be sure that you will confuse many people. I have it first hand from my experience from many meetings. Whenever this chart was showed, part of that meeting was spend just on defining and explaining which axis shows what and even then I don’t think that everybody got it.
- Another issue of this chart is that it is trying to show all categories of revenues and expenses at the same time, which is quite a challenge. There are usually too many of them, and it can become very confusing, especially if you are using traditional legends. The main benefit of showing revenues and expenses together is to show the difference between them. This chart simply fails in that. By showing expenses as negatives values, the difference is not visually comparable, which is the reason why the net income line is being added to this chart with an unfulfilled intention to “fix” this issue.
To sum up, I don’t see many reasons why somebody would choose this chart instead of another option. It tries to do too many things at once, but through not so good design. The result is that it does not really excel in anything.
If you are using this chart within your team and are mentally used to it, that is absolutely fine, but I would avoid sharing it outside your team as a way to visualize an income statement. It is better to think about what exactly you want to focus on and chose more appropriate visualization.
If you have a hard time to understand my issues with this chart, I recommend reading this blog post I stumbled upon recently. Although it is about a slightly different version of this chart, it does a great job of explaining the issues I have with it and why I don’t use it. What I particularly like about this post is not so much the final chart itself, but mainly the reasoning and thinking process that lead authors to their final design.
💭 Final Thoughts and General Tips
Now you know my choice of the seven best charts for presentation and analysis of a profit and loss statement. The charts above should cover most of the situations for P&L presentations or analysis that you can get into.
All the charts that I shared with you above have something in common that I did not mention specifically but is a big part of my approach.
You won’t find standard chart legends in any of them. Legends are something that I try to avoid as much as possible solely for the reason that they make charts harder to read. It is far better to align labels directly with the data.
Another thing to focus on is to make sure that there is some consistency in the way you use colors. If you use multiple charts and show the same thing from different angles, try to use the same color-coding in all charts, if possible.
One thing that I use in my charts is the detailed labeling of the data. I have to admit that it is a big compromise, and I am aware that by doing that, it makes the charts less readable. I try to partially offset it by using a light grey color that helps push the value labels to the background.
Seeing the numbers directly in the charts makes things more comfortable for me since I don’t have to look it up somewhere else when I need it. But I would be flexible to take them out for some specific purposes or audiences.
Although I tried to use the best practices (at least the one I know of) in the construction of these charts, that does not mean that they cannot be done better, far from that. I see it as my first attempt to put together some good visual options for income statement presentation and will try to revisit it in the future based on further testing, feedback, and research.
Maybe there is an interesting chart out there that you think is far better than the ones here. In that case, I would appreciate it if you can share it with me on Linkedin or Twitter.
📚 Recommended Resources & Links
- Microsoft Financial Statements: Overview & Analysis**
- My article with overview & analysis of the full range of financial statements with charts and visualizations. Using the charts presented in this article.
- Microsoft Revenue Breakdown**
- My article with a detailed breakdown of Microsoft’s revenue by product, segment and geography. It is featuring some of the visuals presented in this article.
How to Visually Redesign Your Income Statement (P&L): my older post focusing solely on visualizing income statement using waterfall chart, its advantages, and disadvantages and with a few tips on how to make them more useful
- Visualising data: the case for iteration: post that very well shows challenges we have to face when we are trying to show too many things in one chart. The best approach often is not to do it and eliminate some of the things which clear the way for others to stand out.

